كود css تكبير صورة مصغرة بشكل مختلف
صفحة 1 من اصل 1
 كود css تكبير صورة مصغرة بشكل مختلف
كود css تكبير صورة مصغرة بشكل مختلف


كود html

- الكود:
<div class="thumb">
<a href="#">
<img src="ضع صورة هنا1" alt="miniature Inachis-Io" />
<img src="ضع صورة هنا2
" alt="Inachis-io" class="grand" />
</a>
<a href="#">
<img src="ضع صورة هنا1
" alt="miniature Machaon" />
<img src="ضع صورة هنا2
" alt="Machaon" class="grand" />
</a>
<a href="#">
<img src="ضع صورة هنا1
" alt="miniature Polyommatus-icarus" />
<img src="ضع صورة هنا2
" alt="Polyommatus-Icarus" class="grand" />
</a>
</div>
- الكود:
body {
background-color:black;
color:white;
height:500px;
}
img {
border:1px solid black;
}
.thumb {
position:relative;
top:0;
left:0;
}
.thumb a {
margin:0;
text-decoration:none;
}
.thumb a:hover {
background-color:black;
}
.thumb a .grand {
display:block;
position:absolute;
width:0;
}
.thumb a:hover .grand {
position:absolute;
top:80px;
left:0;
width:300px;
height:225px;
}
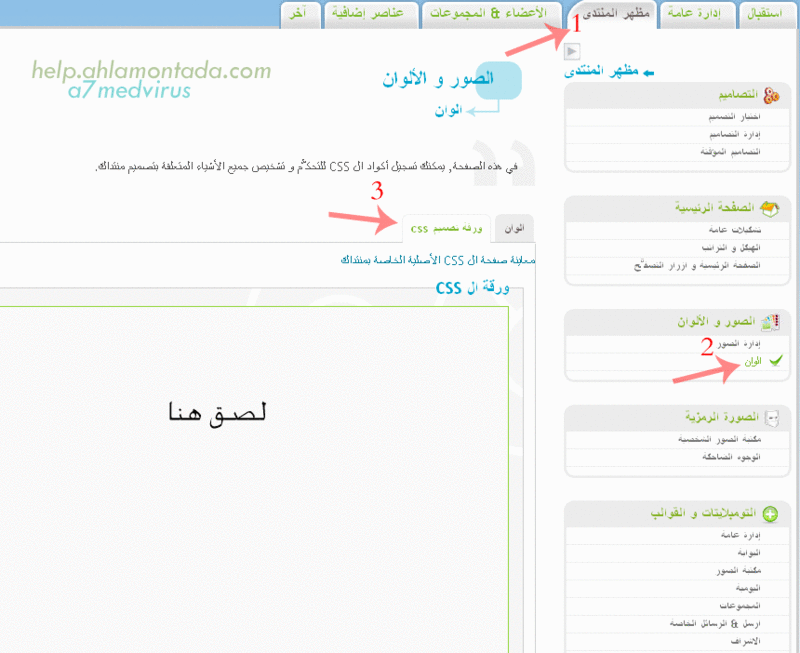
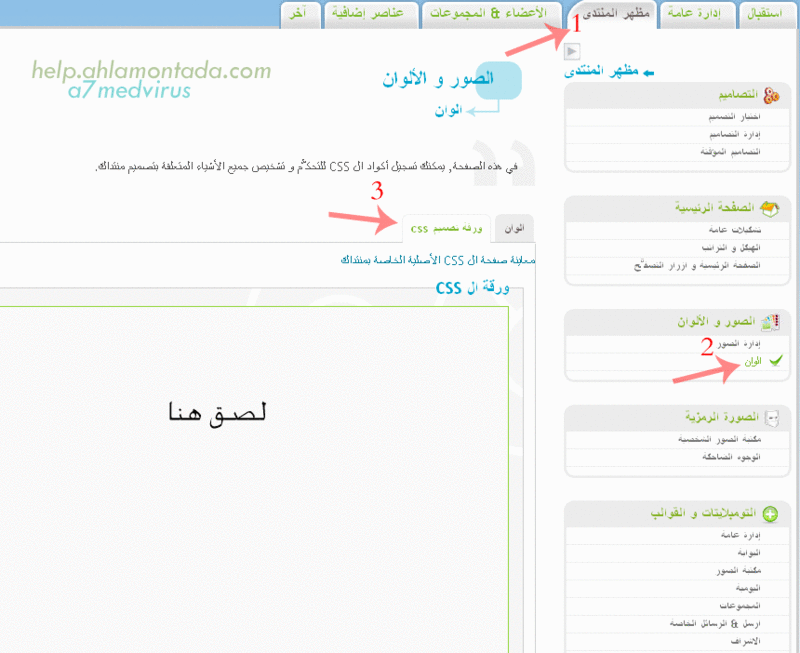
طريقة الوضع : -
الكود يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css

[ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط]لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css

 مواضيع مماثلة
مواضيع مماثلة» برنامج Photo to Sketch تحويل اي صورة الى صورة مرسومة بقلم الرصاص
» [كود] تكبير حجم الخط بما يناسبك في مواضيع المنتدى
» كود تكبير الصورة عند مرور الماوس عليها
» كود تكبير الصورة بمرور الماوس مع الشرح بالصور CSS
» كود css يجعل الصور فى منتداك بشكل رائع !!!
» [كود] تكبير حجم الخط بما يناسبك في مواضيع المنتدى
» كود تكبير الصورة عند مرور الماوس عليها
» كود تكبير الصورة بمرور الماوس مع الشرح بالصور CSS
» كود css يجعل الصور فى منتداك بشكل رائع !!!
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى













» مجموعة بروونز للإستشارات الأكاديميه و الدراسات
» شركة هنتمدز للخدمات الطبية
» برنامج korg wavestation بصوت عربي (خاص-flstudio )
» مجموعة بروونز للإستشارات الأكاديميه و الدراسات PRUNEZ Research
» إذا سألتك كم الساعة؟ هل تعرف تجاوبني ؟
» مفاتيح نود 32 لغاية 05.08.2017
» كسر حماية كارت سيم لهاتف [Débloquer] Samsung Galaxy Teos et Naos
» Dj's From 25 - Staifi Chaoui Mix 2012