كود تضليل محتوى الأكواد* يعمل على النسخ الثلاث
2 مشترك
صفحة 1 من اصل 1
 كود تضليل محتوى الأكواد* يعمل على النسخ الثلاث
كود تضليل محتوى الأكواد* يعمل على النسخ الثلاث

سأل عنه الكثيرون ولم يستطيعوا تنصيبه
كود لتضليل محتوى الأكواد كالموجود بالدعم ومنتدى ولاد عنابة
ملحوظه هامه! الكود يعمل على النسخ الثلاث
مثـــــــال على ذلك
- الكود:
wledannaba.bbactif.com/منتدى ولاد عنابة
الخطوة 1 :
انتقل إلى...
ادارة
عناصر إضافية
→ → ادارة اكواد جافا سكريبت

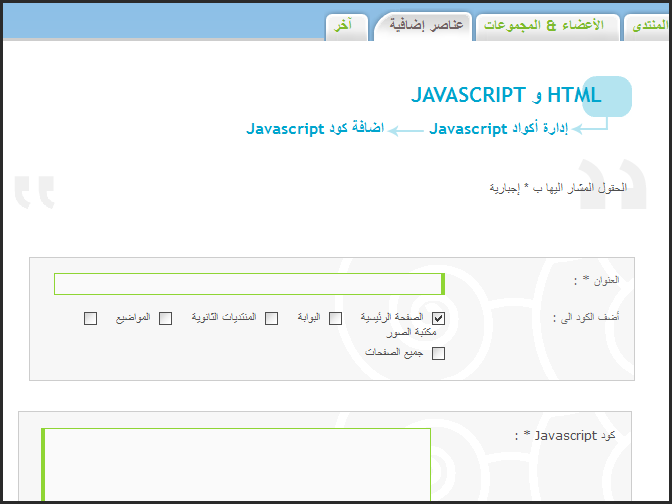
هذه الخاصية الجديدة تمت اضافتها على منتدياتكم مباشرة في لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript

إنشاء كود جديد جافا سكريبت

الخطوة 2 :
نسميها ما شئتم وتعيين موقعها على جميع الصفحات.

وضع الكود في مكانه

كود النسخة phpBB 2
- الكود:
function selectCode(a)
{
// Get ID of code block
var e = jQuery(a).closest('tr').next().find('.cont_code')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>')
{
e.innerHTML = e.innerHTML + ' ';
}
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
jQuery(function(){
jQuery('div.postbody td.code').parent().prev().find('b').html('Code:
<a href="javascript:void()" onClick="selectCode(this)"><font
face="verdana" color="black"></font> تضليل المحتوى </a>');
});
كود النسخة phpBB 3, punBB and Invision
- الكود:
function selectCode(a)
{
// Get ID of code block
var e = a.parentNode.parentNode.getElementsByTagName('CODE')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '<BR>')
{
e.innerHTML = e.innerHTML + ' ';
}
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
if(text){}else{ var text = 'Selecionar todos';}
jQuery(document).ready(function(){
jQuery("dl.codebox dt").not("dl.spoiler > dt").html('Code: <a href="#" onclick="selectCode(this); return false;" title="تضليل المحتوى" class="code-a"> تضليل المحتوى </a>');
});
إذا كنت قد فعلت كل الخطوات بشكل صحيح فان الكود قد يعمل بشكل كامل "تضليل المحتوى ".

ثم معاينة
:هام
هذا الشرح والصور خاص بادارة المدير
لقد تعبت في الموضوع وارفاق الصور من مدير منتدانا الغالي من فضلكم شجعونا بالردود

 رد: كود تضليل محتوى الأكواد* يعمل على النسخ الثلاث
رد: كود تضليل محتوى الأكواد* يعمل على النسخ الثلاث
شكرا عالكود والموضوع القيم
Thank's
Thank's

hchipaf- المشرف المميز

- عدد المشاركات : 667
العمر : 38
 مواضيع مماثلة
مواضيع مماثلة» برنامج خيالي في مجال تحويل وتقطيع ودمج الفيديو والصوت !!!
» كيفية منع الزوار نهائيا من النسخ
» كراك لتفعيل وتسجيل ويندوز 7 جميع النسخ Windows 7 Crack & Activator
» كيفية منع الزوار نهائيا من النسخ
» كراك لتفعيل وتسجيل ويندوز 7 جميع النسخ Windows 7 Crack & Activator
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى













» مجموعة بروونز للإستشارات الأكاديميه و الدراسات
» شركة هنتمدز للخدمات الطبية
» برنامج korg wavestation بصوت عربي (خاص-flstudio )
» مجموعة بروونز للإستشارات الأكاديميه و الدراسات PRUNEZ Research
» إذا سألتك كم الساعة؟ هل تعرف تجاوبني ؟
» مفاتيح نود 32 لغاية 05.08.2017
» كسر حماية كارت سيم لهاتف [Débloquer] Samsung Galaxy Teos et Naos
» Dj's From 25 - Staifi Chaoui Mix 2012